What the Font! - How to add custom fonts to your Squarespace Website
We’re big fans of typography over here, and it seems nowadays most people have a bit of appreciation for good type too (phew! Is it just us, or do we see less comic sans around?).
The fonts you choose for your brand and website play a big role in not only keeping everything consistent, but your overall vibe. We’re pretty stoked that Squarespace has also jumped on that bandwagon, and honestly, they provide a whole-lotta options for you to choose from.
However, there are few instances where you want just a little something extra, and we don’t blame you. There’s new fonts coming out daily in the world wide web, and finding one to fit your brand will help set you apart. We rave about Font Squirrel which has some amazing free options (luckily, Squarespace uses a ton of these) and you’ll find us searching through Creative Market for some amazing display and script fonts. If you’re looking to purchase one of those beauts, just make sure you have the right license. Most of the fonts will let you know what you can and can’t do in their product description.
For some, an easy solution is to upload images with text, but we’re hesitant to go that route. One, it’s a bit more work to switch out your text, and two, it’s not great for SEO, and three, it’s hard to get the sizing right so they end up pixelated. Instead, we’re going to jump into our code a little, but trust us, it’s relatively easy and you’re going to learn some new skills.
NOTE: THIS WORKS FOR BOTH SQUARESPACE 7.0 + 7.1
choosing your font
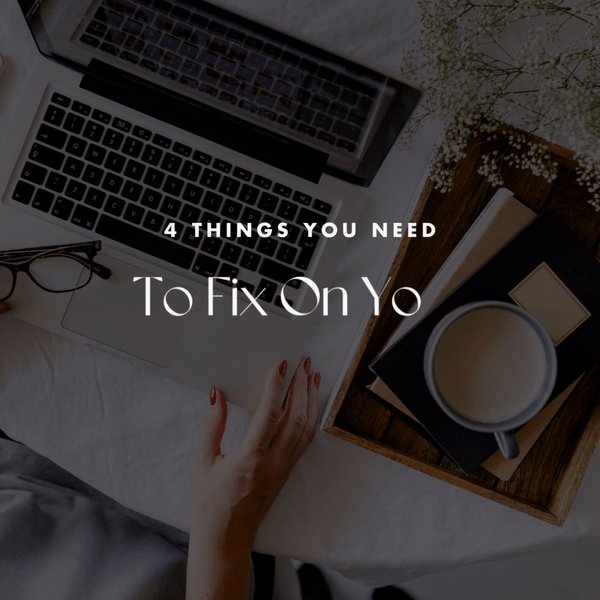
First, you’ll want to decide what text you’ll be wanting to update, whether it’s your body, H1, H2, H3. We’ll go through switching out our HEADING 1 with a fun font called Tiffany Script and once you’ve purchased your font, you’ll have either a .OTF or a .TTF.
NOTE: SQUARESPACE 7.1 OFFERS ONE MORE HEADING OPTION, H4!
uploading your font
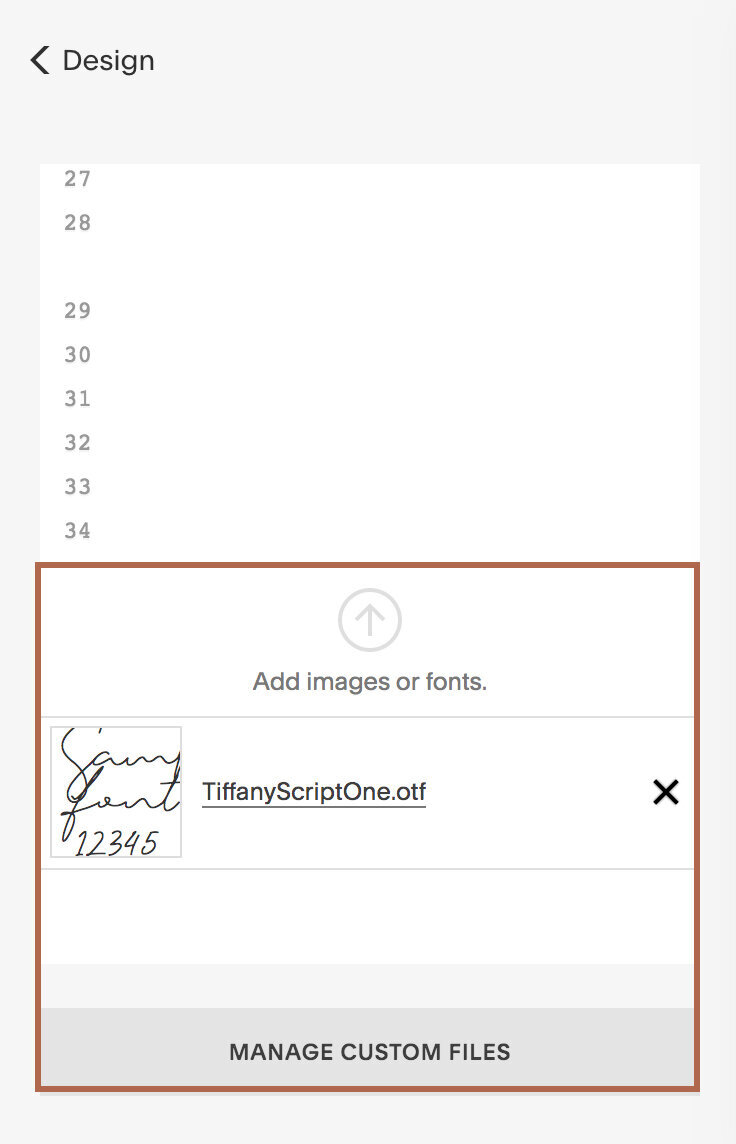
You’ll go back to your Squarespace site, and go to WEBSITE -> PAGES -> scroll to the bottom and WEBSITE TOOLS -> CUSTOM CSS. If you scroll to the bottom, you’ll see MANAGE CUSTOM FILES. You can also use the search function and type “custom css” or “css”. Here’s more info on customizing css.
From there, you’ll upload your font file, and should get a notification like this:
adding font to styles
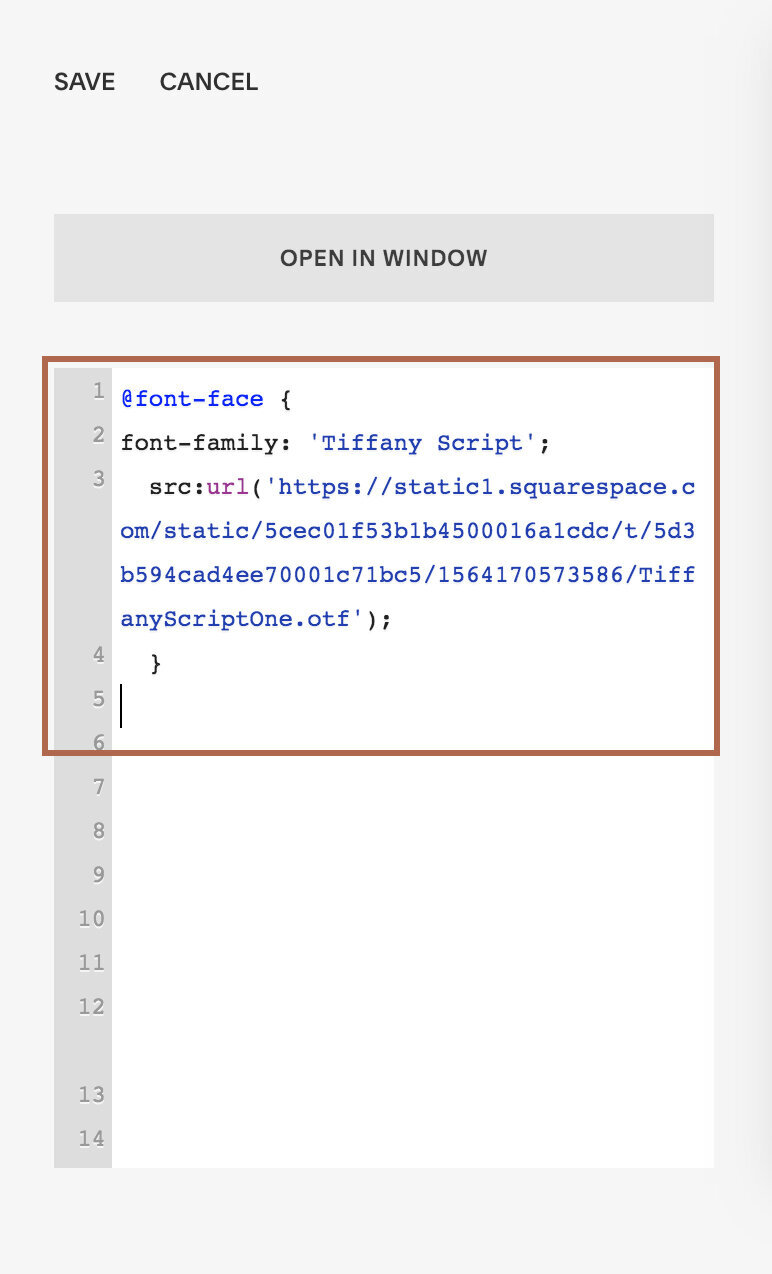
Next, we’ll be adding in a little code, and luckily nothing will SAVE until you tell it too, so in case something gets pasted in the wrong place, you can always click CANCEL.
You’ll go all the way to LINE 1, we suggest adding in a few blank spaces, and you’ll paste the following code.
@font-face { font-family: 'NAME'; src: url('FONT URL'); }From there, you can update your NAME (keep the quotes) to your font name, and we’ll use Tiffany Script, like so:
@font-face { font-family: 'Tiffany Script'; src: url('FONT URL'); }Next, where there is FONT URL, you’ll keep your quotes, but delete FONT URL and have your cursor in between the quotes. Then, in your MANAGE CUSTOM FILES, you’ll click the font name and it will add the FONT URL for you.
Once again, if you happen to paste it in the wrong place, just click CANCEL. Just make sure your ‘quote’ marks are still in place.
It should now look something like this, and essentially no errors should show up.
@font-face {font-family: 'Tiffany Script';src:url('https://static1.squarespace.com/static/ 5cec01f53b1b4500016a1cdc/t/5d3b594cad4ee70001c71bc5/ 1564170573586/TiffanyScriptOne.otf'); }Then, click SAVE.
updating headers
We’ll then add some code below that will tell the HEADING 1 to grab that font instead. The code you’ll need is:
h1 {font-family: 'NAME';}And you’ll be replacing the NAME with the font name you added in the previous step, in our case ‘Tiffany Script’ and watch the magic happen.
h1 {font-family: 'Tiffany Script';}For the above code as well, you can always switch it to H2, H3, or body (because you basically want to show off your new skills, right?).
KEEP IN MIND THAT SQUARESPACE 7.1 OFFERS ONE MORE HEADING OPTION, H4!
Looking to make a strong first impression with your website?
Our Squarespace website templates may be the right fit for you! Our DIY option allows you to play and plug your content and get you launched pronto!