How To Add Custom CSS Code To Your Website
We totally get that when it comes to simply hearing about “CSS website coding” the average person generally would be scratching their head in confusion. 🤯
CSS, which stands for Cascading Style Sheets is code that can be added to a website to modify the style of it. It totally is like learning a new language, but adding just the smallest amount of code to a website can totally transform it for the better, in fact, we always write code for every custom website we build through our custom web design packages!
Luckily, with our website templates if you did want to take the DIY Website Route, you don’t have to worry about adding code into your website, but we still think its valuable to understand how to add code if you ever did want to elevate your website in the future, so the purpose of this blog post is to teach you how you the basics on how you can add custom CSS code into your website like a pro!
How can I add code to my Squarespace Website?
Squarespace makes it pretty easy to add code into your website, and this can be done under your main website dashboard as shown below.
Under the WEBSITE tab, scroll all the way to the bottom > WEBSITE TOOLS > CUSTOM CSS.
You can also use the search function and type “custom css” or “css”.
So why would you want to add code to your website?
There are many different reasons as to why someone would want to add code to their website, but the main reason is that by writing code, you can go above and beyond what your website builder platform can achieve and style the website in various ways that the website builder platform cannot.
For example, a common snippet of code we often add to our custom websites we build for clients is code to add in a premium font to the website. Squarespace does in fact offer an amazing variety of quality fonts, but sometimes different brands have their own set of premium fonts not offered within the Squarespace platform, therefore we can overwrite the font via CSS Code!
Curious how to add in your own premium font to Squarespace? Check out this blog post which walks you through the steps here!
Add code into your website like a pro
Of course, learning how to write code for your website can be a pretty steep learning curve, in fact, we’ve been writing code for years now and still continue to learn new things about code each and everyday!
There’s no better place to start then now, so below, we’re going to teach you how to how to add a line of code to your website to hide your Header and Footer on a specific page of your website!
This CSS Code comes in handy if you wanted to design a landing page or Sales Page for your business that doesn’t necessarily need to be linked to your website, and is a very commonly used snippet of code we use often!
LET’S DIVE RIGHT IN!
Navigate to the page in which you’d like to remove the Header and Footer, or build out that page if you have not already.
Download the Chrome Extension called Squarespace ID Finder. This extension helps to identify the ID Number for each section of your website and is so useful to have when writing code.
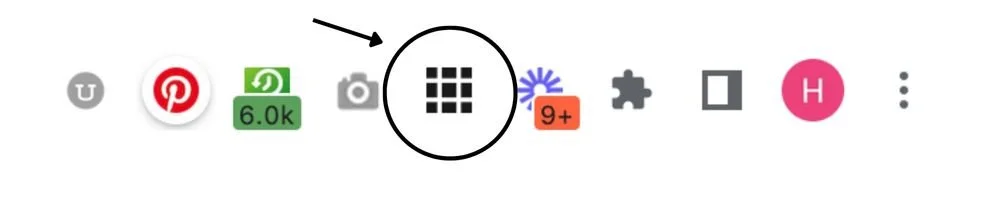
Once it’s installed, you should see a grid-like, square icon in the top right corner of your browser.
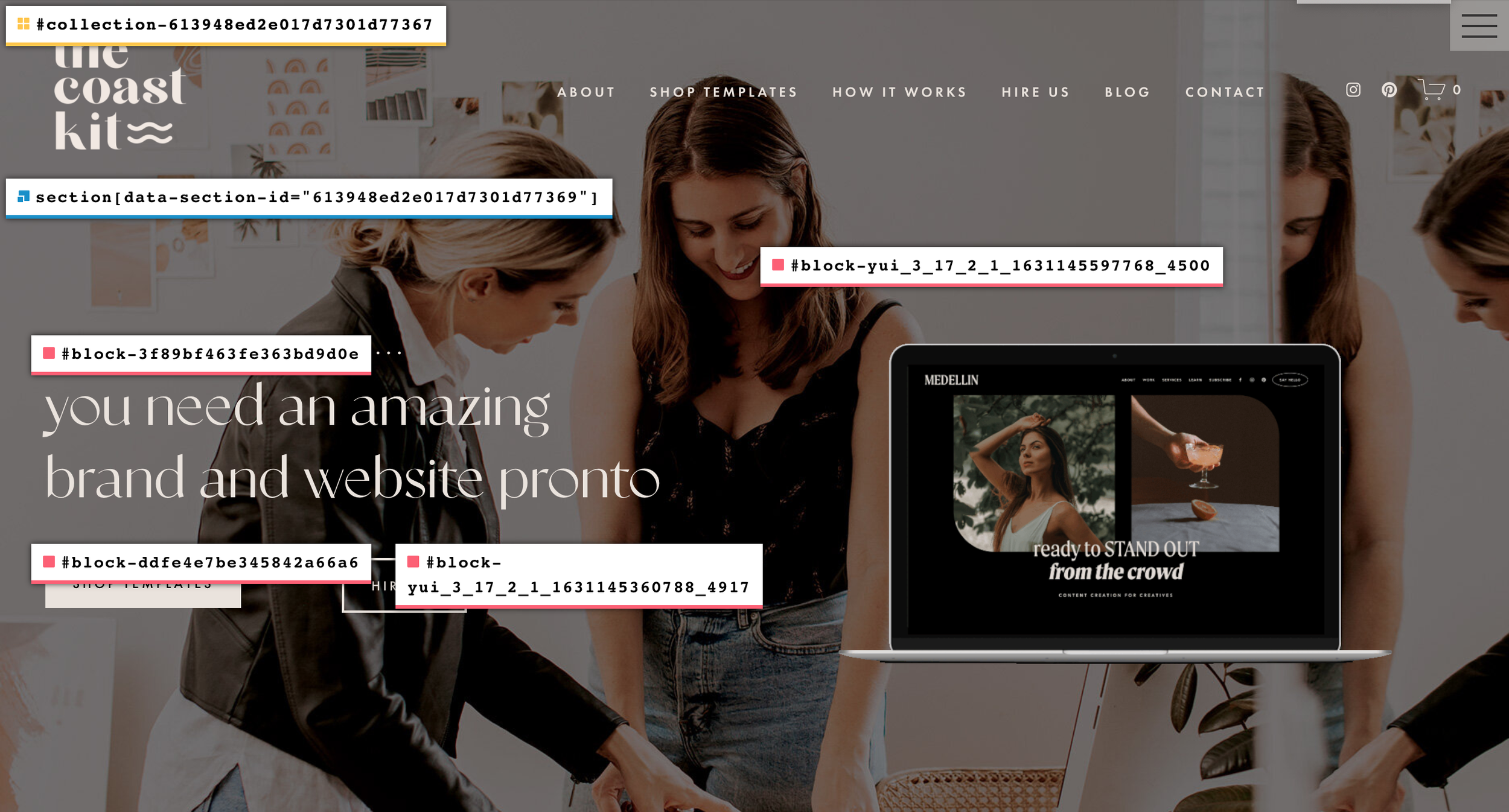
4. Click the Squarespace ID Finder icon to reveal the ID Numbers on the page, which should look something like this below:
5. Click the top yellow block that states #collection-# to copy it to clipboard. This number is the collection page ID, and this is what we’ll need to use to remove the header and footer for this specific page.
6. Paste the below code into Squarespace’s CSS editor (DESIGN > CUSTOM CSS), and replace the “numbergoeshere” with the number provided for your page collection ID:
< Remove the Header and Footer for Squarespace version 7.1 >
#collection-numbergoeshere {
#header, #footer-sections {
display: none;
}
}
< Remove the Header and Footer for Squarespace version 7.0 >
#collection-numbergoeshere {
.Header, .Footer {
display: none;
}
}You did it!
You’ve now successfully wrote your own code for your website so congrats to you!
We love to continuously teach our clients and community cool tricks and hacks to elevate your website, so follow along on our social media if you haven’t already to stay in the know each time we release new blog posts, tips or tricks!