Everything You Need to Know About the New Squarespace Fluid Engine Release
You may have heard that Squarespace just recently launched a new powerful block editor experience for their 7.1 websites called Fluid Engine.
Fluid Engine is a new content editor for page sections that use blocks, and this new editor offers much more flexibility and options for block placement, resizing, overlap and ultimately opening up new possibilities for creative layouts never possible before in Squarespace.
As many of you already know, we are HUGE FANS of Squarespace and the constant improvements and optimizations they make to their site building experience, and let’s just say the Fluid Engine release is pretty darn impressive! 👌🏼
Don’t fret, the new Fluid Engine editor is simply an improvement into the website editing experience. This does not take away or change any of your global design settings on your website such as Site Styles or any primary website settings. If you have a current website with Squarespace, you have the ability to use Fluid Engine, but your existing site design will not change! Fluid Engine will actually offer you a lot more flexibility and creativity with your website if you do want to make changes in the future!
In this blog post, we’re going to chat about the new features of Squarespace’s Fluid Engine, how Fluid Engine works with your existing website templates and the main differences Fluid Engine offers vs. the Classic Editor (which is the current editor we are all quite familiar with!).
New Features Offered in Fluid Engine
Below are some of the new features within Fluid Engine that we are so excited about!
01: Grid Layout:
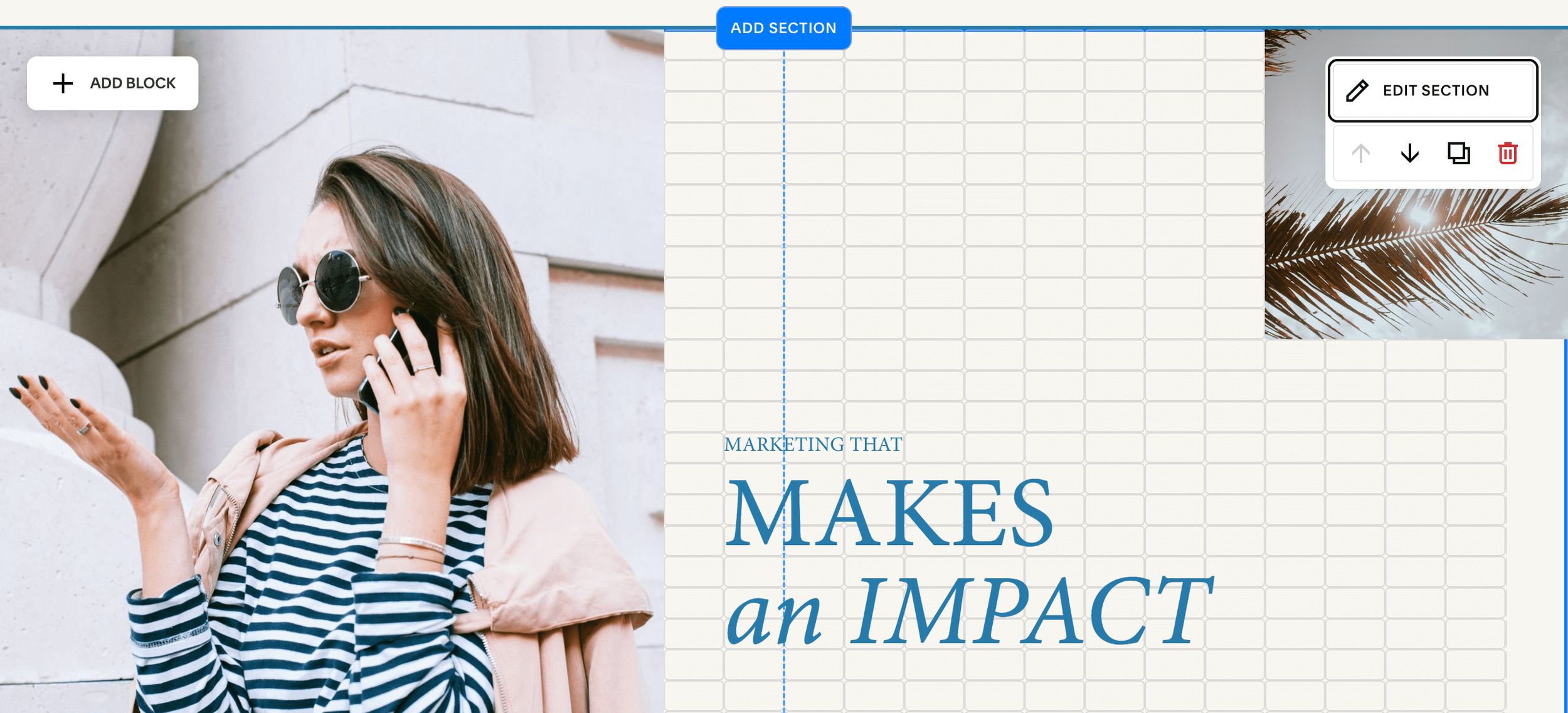
One really cool feature we are loving within the new Fluid Engine editor, is the new Grid Layout functionality. With this upgrade, you have much more flexibility with moving things around on your website and controlling the width and height of your sections! Gone are the days when dealing with that finicky spacer bar to create spacing and padding on your site. With this new grid layout, you can control the size of the grid and how close / far apart you want your items to be.
Currently, only regular page sections, footers, and portfolio sub-pages use Fluid Engine. The rest will continue to use the Classic Editor. In addition, Fluid Engine will never apply to List or Gallery sections.
PRO TIP: To see the grid appear quickly when working within an enabled Fluid Engine section, click 'G' on your keyboard to make the grid appear. To hide the grid, click 'G' again and it will then disappear.
02: Mobile Editing Made Easy
We are probably most excited about this new feature with the Fluid Engine release. It’s now SO MUCH EASIER to edit your website to be fully responsive on mobile devices. Mobile device edits no longer follow the Desktop design and layout and you can control a whole lot more.
With Fluid Engine, we find that there is much more flexibility to move things around and reduce the size of items for mobile devices, which is SO important as most website views now come through mobile devices!
Big YIPEE for this upgrade! 🙌 (But we do find the Classic Editor still rocks the mobile layout in some instances, so Fluid Engine sections upgrades are not always necessary!)
03: New Section, Block and Image Settings
There are many new features which ultimately add a LOT MORE flexibility to the web design experience when it comes to the section, block and image settings.
For example, with images & buttons now, you can play around with the FIT or FILL features, controlling how much of the graphic you want to see, which makes re-sizing super easy.
In addition, there are a ton more Block Settings such as unique clickable re-sizing text options, overlapping of images (AH-MAZING), the option to easily add colour backgrounds behind your text blocks and so much more!
How to use the new Fluid Engine?
It’s really easy to use the new Fluid Engine platform on an existing or new website. And don’t worry, as of now, your existing site will stay the same unless you physically go into each section and “upgrade” to the new Fluid Engine.
You may have noticed on your existing website, a new button in the top left corner of each section that looks something like this:
By clicking on UPGRADE, you will switch the section from the original Classic Editor (which you are likely used to) to the new Fluid Engine Editor. One thing to be mindful of, however, is once you make the switch, you cannot go back to the original Classic Editor. So we always suggest to make a duplicate of a section before committing to the switch!
We do believe that Squarespace has a plan to eventually switch everything over to Fluid Engine, but as there are so many websites globally built on the Classic Editor, those will remain the same unless website owners make the switch themselves, and Squarespace has confirmed that if they do make the official switch, that existing website layouts and designs will remain the same.
In addition, any new website pages created will automatically use the Fluid Engine setup. The only way you’ll be able to access the Classic Editor moving forward is if you duplicate existing Classic Editor sections, pages or websites as a whole.
As you can see, it’s easy to switch sections to Fluid Engine, but not so easy to reverse that decision, so we always suggest being pro-active and testing out Fluid Engine first before deciding to transition & of course, making those quick duplicates that way you can always go back!
Fluid Engine vs. Classic Editor
Essentially the difference between the two is that Fluid Engine is a much more advanced block editor vs. the Classic block editor that we are all familiar with. Squarespace is making big moves and changes to enhance the overall user-experience and we are so excited for these upgrades overall!
What’s Missing from the New Fluid Engine?
As you may have noticed, we are big fans of the new features we can now take advantage of with Fluid Engine, although there are still some improvements / features we miss that aren’t available with Fluid Engine that we still can access through the OG Classic Editor.
For example, Image Block Layouts (ie. Image Cards, Stacked Images etc) are no longer available to quickly add to your website using Fluid Engine. Although you can re-create these image styles with Fluid, it’s much more time consuming now vs. a click of a button! Hopefully this amazing feature to easily create Image Block Layouts is implemented into Fluid Engine overtime in the near future! 🤞🏻
In addition, we’ve also noticed the Image Block Animations also has disappeared. So you can no longer animate single image on your site, all images will simply use the site wide animations set instead, which isn’t a huge deal.
How Fluid Engine works with existing Coast Kit DIY website templates
Fluid Engine features are only available on Squarespace 7.1 Website Template Kits.
If you’ve purchased a 7.1 Squarespace Coast Kit Website template you have the ability to take advantage of the great features Fluid Engine has to offer by upgrading any of your block sections within each page to Fluid Engine.
Keep in mind, however, all of our website templates are already custom designed by our team of web designers, so you shouldn’t have to really make any design changes to the foundation if you love your template as is.
As we mentioned above, we do suggest testing out Fluid Engine beforehand, or ensuring you duplicate your sections or pages first to avoid not being able to reverse back to Classic Editor.
If you don’t jump in and edit your website regularly, then we’d say it’s safe to stay with the Classic Editor, but if you do update your website regularly and are constantly creating new page sections and pages, we do suggest getting familiar with Fluid Engine just to stay on top of Squarespace’s new editing features available!
If I’m new to Squarespace, should I be using Fluid Engine or the Classic Editor?
We always suggest keeping up with the latest features in your website builder platform, as they normally are the most advanced & easiest for the user overall. So we highly suggest if you are starting a new website or building your own website to use Fluid Engine & of course.
Most of our website templates have a mix of both Classic / Fluid Editor, and we do have plans to eventually transition all our templates to Fluid Engine!
Overall, we are SO EXCITED about the new Fluid Engine feature in Squarespace and can’t wait to continue to create advanced, dynamic websites and DIY Website Templates for our clients using these new features.
👀 PSST: You may have heard the exciting news, that we’ll be launching TWO new website templates: Cape Town & Medellin which both will have Fluid Engine features integrated into them! Stay tuned for the launches by following along on Instagram & of course, visiting our website frequently!